CSS布局整理
Flexbox(弹性盒子)是最新版本的 CSS(即 CSS3)中引入的一种强大且兼容性好的布局方法。使用 flexbox,我们可以很容易地处理好页面上的元素布局,并创建可以自动缩小和放大的动态用户界面。
CSS 网格是一个较新的标准,用于构建复杂的响应布局。它通过把 HTML 元素转换为具有行和列的网格容器,以便将子元素放置在所需要的位置。
CSS弹性盒子
display:flex定位盒子
只要在一个元素的 CSS 中添加 display: flex;,就可以使用其它 flex 属性来构建响应式页面了
display: flex; |
flex-direction属性
只要给父元素添加
flex-direction属性,并把属性值设置为 row 或 column,即可横向排列或纵向排列它的所有子元素
flex-direction: row-reverse; |
flex-direction的其他可选值还有row-reverse和column-reverse。flex-direction 的默认值为 row
justify-content属性
对于如何沿主轴线排放 flex 项目,有几种选择
justify-content: center; /* flex-start、flex-end、space-between、space-around、space-evenly */ |
flex-start:从 flex 容器的起始位置开始排列项目。 对行来说是把项目移至左边, 对于列是把项目移至顶部。 如未设置justify-content的值,那么这就是默认值。flex-end:从 flex 容器的终止位置开始排列项目。 对行来说是把项目移至右边, 对于列是把项目移至底部。space-between:项目间保留一定间距地沿主轴居中排列。 第一个和最后一个项目被放置在容器边沿。 例如,在行中第一个项目会紧贴着容器左边,最后一个项目会紧贴着容器右边,然后其他项目均匀排布。space-around:与space-between相似,但头尾两个项目不会紧贴容器边缘,所有项目之间的空间均匀排布。space-evenly:头尾两个项目不会紧贴容器边缘,所有项目之间的空间均匀排布。
align-items属性
CSS 中的
align-items属性用来定义 flex 子元素沿交叉轴的对齐方式
align-items: center; /* flex-start、flex-end、stretch、baseline */ |
flex-start:从 flex 容器的起始位置开始对齐项目。 对行来说,把项目移至容器顶部; 对列来说,是把项目移至容器左边。flex-end:从 flex 容器的终止位置开始对齐项目。 对行来说,把项目移至容器底部; 对列来说,把项目移至容器右边。center:把项目居中放置。 对行来说,垂直居中(项目距离顶部和底部的距离相等); 对列来说,水平居中(项目距离左边和右边的距离相等)。stretch:拉伸项目,填满 flex 容器。 例如,排成行的项目从容器顶部拉伸到底部。 如未设置align-items的值,那么这就是默认值。baseline:沿基线对齐。 基线是文本相关的概念,可以认为它是字母排列的下端基准线。
flex-wrap属性
CSS flexbox 有一个把 flex 子元素拆分为多行(或多列)的特性。使用
flex-wrap属性可以使项目换行展示
flex-wrap: wrap; /* nowrap、wrap-reverse */ |
nowrap:默认值,不换行。wrap:如果排列以行为基准,就将行从上往下排列;如果排列以列为基准,就将列从左往右排列。wrap-reverse:如果排列以行为基准,就将行从下往上排列;如果排列以列为基准,就将列从右往左排列。
flex-shrink属性
flex 子元素也有很多实用属性。如果 flex 容器太小,则子元素会自动缩小。 当容器的宽度小于里面所有子元素的宽度之和时,所有子元素都会自动压缩。
flex-shrink: 1; /* 数值都行 */ |
子元素的 flex-shrink 接受数值作为属性值。 数值越大,则该元素与其他元素相比会被压缩得更厉害。
与 flex-shrink 相对的是 flex-grow。flex-grow 会在容器太大时对子元素作出调整。
flex-basis属性
flex-basis属性定义了在使用 CSS 的flex-shrink或flex-grow属性对元素进行调整前,元素的初始大小
flex-basis: 10em; |
flex-basis 属性的单位与其他表示尺寸的属性的单位一致(px、em、% 等)。 如果值为 auto,则项目的尺寸随内容调整。
flex短方法属性
上面几个 flex 属性有一个简写方式。
flex-grow、flex-shrink和flex-basis属性可以在flex中一并设置。flex: 1 0 10px;会把项目属性设为flex-grow: 1;、flex-shrink: 0;以及flex-basis: 10px;属性的默认设置是flex: 0 1 auto;。
<style> |
通过上面的设置,在容器大于 300px 时,#box-1 扩大的空间会是 #box-2 扩大空间的两倍;在容器小于 300px 时,前者缩小的空间会是 #box-2 缩小空间的两倍。 300px 是两个盒子的 flex-basis 属性值之和。
order属性重新排列子元素
order属性告诉 CSS flex 容器里子元素的顺序。 默认情况下,项目排列顺序与源 HTML 文件中顺序相同。 这个属性接受数字作为参数,可以使用负数。
order: 1; |
align-self属性
这个属性允许你调整单个子元素自己的对齐方式,而不会影响到全部子元素。 因为
float、clear和vertical-align等调整对齐方式的属性都不能应用于 flex 子元素,所以这个属性显得十分有用
align-self: center; |
align-self 可设置的值与 align-items 的一样,并且它会覆盖 align-items 所设置的值。
CSS网格
grid-template-columns 添加多列
简单地添加一个网格元素并不会有任何明显的效果。 还需要明确网格的结构
.container { |
上面的代码会在网格容器中添加两列,宽度均为 50px。 grid-template-columns 属性值的个数表示网格的列数,每个值表示相应的列宽度。
grid-template-rows 添加多行
网格单位更改行列大小
grid-template-columns: auto 50px 10% 2fr 1fr; |
这段代码添加了五个列。 第一列的宽与它的内容宽度相等;第二列宽 50px;第三列宽是它容器的 10%;最后两列,将剩余的宽度平均分成三份,第四列占两份,第五列占一份。
fr:设置列或行占剩余空间的比例,
auto:设置列宽或行高自动等于它的内容的宽度或高度,
%:将列或行调整为它的容器宽度或高度的百分
grid-column(row)-gap创建间距
grid-column-gap: 10px; |
这会为我们创建的所有列之间都添加 10px 的空白间距。
如果
grid-gap只有一个值,那么这个值表示行与行之间、列与列之间的间距均为这个值。 如果有两个值,那么第一个值表示行间距,第二个值表示列间距。
grid-column 控制空间大小
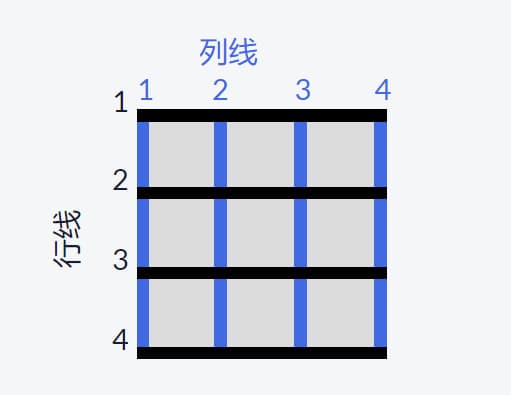
假想的水平线和垂直线被称为线(lines)。 这些线在网格的左上角从 1 开始编号,垂直线向右、水平线向下累加计数。
如果要占据前两列
grid-column: 1 / 3; |
可以使用 grid-row 属性来定义一个网格项开始和结束的水平线。
justify-self 水平对齐
在 CSS 网格中,每个网格项的内容分别位于被称为单元格(cell)的框内。 可以使用网格项的
justify-self属性,设置其内容的位置在单元格内沿水平轴的对齐方式。 默认情况下,这个属性的值是stretch,这将使内容占满整个单元格的宽度
justify-self: stretch; |
start:使内容在单元格左侧对齐,
center:使内容在单元格居中对齐,
end:使内容在单元格右侧对齐,
也可以设置网格项沿竖直方向的对齐方式。可以对网格项使用 align-self 属性来实现。
也可以对网格容器使用 justify-items 使它们一次性沿水平轴对齐。它会将网格中 所有 的网格项按所设置的方式对齐。
使用 align-items 属性可以让网格中所有的网格项沿竖直方向对齐。
区域模板
grid-template-area
grid-template-areas: |
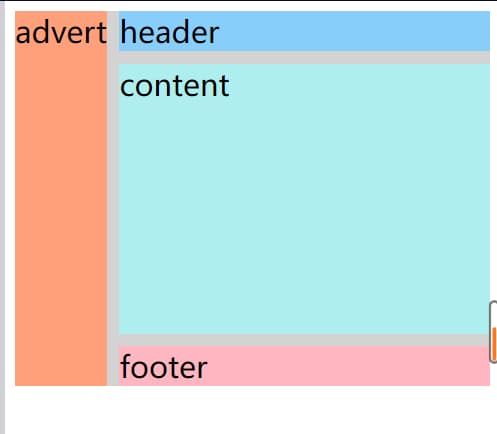
上面的代码将网格单元格分成四个区域:header、advert、content 和 footer。 每个单词代表一个单元格,每对引号代表一行。
grid-area
在为网格添加区域模板后,可以通过引用所定义的区域的名称,将元素放入相应的区域
.item1 { |
如果网格中没有定义区域模板,也可以像这样为它添加一个模板
item1 { grid-area: 1/1/2/4; } |
repeat 函数减少重复
使用
grid-template-columns或grid-template-rows定义网格结构时,你需要为添加的每一行或每一列都输入一个值。更好的方式是使用repeat方法指定行或列的重复次数,后面加上逗号以及需要重复的值
grid-template-rows: repeat(100, 50px); |
添加 100 行网格的例子,每行高度均为 50px
还可以用 repeat 方法重复多个值,并在定义网格结构时与其他值一起使用
grid-template-columns: repeat(2, 1fr 50px) 20px; |
minmax 函数限制项目大小
内置函数
minmax也可用于设置grid-template-columns和grid-template-rows的值。 它的作用是在网格容器改变大小时限制网格项的大小。 为此,需要指定网格项允许的尺寸范围
grid-template-columns: 100px minmax(50px, 200px); |
第一列宽度为 100px,第二列宽度最小值是 50px,最大值是 200px。
auto-fill 弹性布局
repeat 方法带有一个名为自动填充(auto-fill)的功能。 它的功能是根据容器的大小,尽可能多地放入指定大小的行或列。 可以通过结合
auto-fill和minmax来更灵活地布局。
repeat(auto-fill, minmax(60px, 1fr)); |
列的宽度会随容器大小改变。其次,只要容器宽度不足以插入一个宽为 60px 的列,当前行的所有列就都会一直拉伸。如果容器宽度不足以将所有网格项放在同一行,余下的网格项将会移至新的一行。
auto-fit
auto-fit 效果几乎和 auto-fill 一样。 不同点仅在于,当容器的大小大于各网格项之和时,auto-fill 会持续地在一端放入空行或空列,这样就会使所有网格项挤到另一边;而 auto-fit 则不会在一端放入空行或空列,而是会将所有网格项拉伸至合适的大小。
使用媒体查询创建响应式布局
将 CSS 网格与使用媒体查询结合使用,如使用媒体查询重新排列网格区域、更改网格尺寸以及重新排列网格项位置,可以让制作出的网站更具响应性
@media (min-width: 300px){ |
当网页可视区域的宽不小于 300px 时,列数从 1 变为 2。 并且,广告(advertisement)区域会完全占据左列。
在网格中创建网格
设置 class 为
item3的元素的display和grid-template-columns属性,就会得到一个嵌套的网格
.item3 { |
如果把某个子元素设置为网格,就会得到一个嵌套的网格。